This cheat sheet is an interactive reference for the Liquid templating language that will help you build ecommerce templates on Shopify. Less than Learn more. More info = greater than or equal to Learn more. More info less than or equal to Learn more.
| Designed by | Alexis Sellier |
|---|---|
| Developer | Alexis Sellier, Dmitry Fadeyev |
| First appeared | 2009; 12 years ago |
| Stable release | |
| Typing discipline | Dynamic |
| Implementation language | JavaScript |
| OS | Cross-platform |
| License | Apache License 2.0 |
| Filename extensions | .less |
| Website | lesscss.org |
| Influenced by | |
| CSS, Sass | |
| Influenced | |
| Sass, Less Framework, Bootstrap (v3) | |
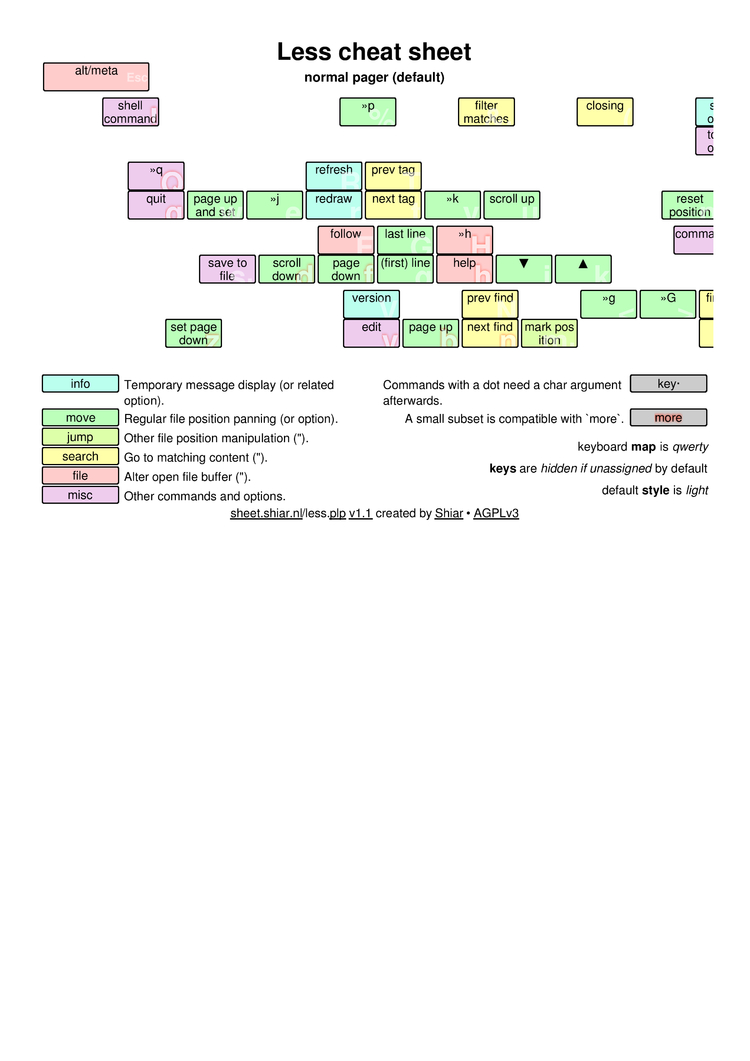
Less cheat sheet. Normal pager: numeric row shift. DMV CDL Written Test Study Guide. 2021 Tennessee Cheat Sheet. No need to read TN handbook. Review all Questions & Answers from your local DMV. Get your Cheat Sheet.
Less (Leaner Style Sheets; sometimes stylized as LESS) is a dynamic preprocessorstyle sheet language that can be compiled into Cascading Style Sheets (CSS) and run on the client side or server side.[2]Designed by Alexis Sellier, Less is influenced by Sass and has influenced the newer 'SCSS' syntax of Sass, which adapted its CSS-like block formatting syntax.[3] Less is an open source. Its first version was written in Ruby; however, in the later versions, use of Ruby has been deprecated and replaced by JavaScript. The indented syntax of Less is a nested metalanguage, as valid CSS is valid Less code with the same semantics. Less provides the following mechanisms: variables, nesting, mixins, operators and functions; the main difference between Less and other CSS precompilers is that Less allows real-time compilation via less.js by the browser.[2][4]
Features[edit]
Variables[edit]
Less allows variables to be defined. Variables in Less are defined with an at sign (@). Variable assignment is done with a colon (:).
During translation, the values of the variables are inserted into the output CSS document.[2]
The code above in Less would compile to the following CSS code.
Mixins[edit]
Mixins allows embedding all the properties of a class into another class by including the class name as one of its property, thus behaving as a sort of constant or variable. They can also behave like functions, and take arguments. CSS does not support Mixins: Any repeated code must be repeated in each location. Mixins allows for more efficient and clean code repetitions, as well as easier alteration of code.[2]

The above code in Less would compile to the following CSS code:
Less has a special type of ruleset called parametric mixins which can be mixed in like classes, but accepts parameters.
The above code in Less would compile to the following CSS code:
Functions and operations[edit]
Less allows operations and functions. Operations allow addition, subtraction, division and multiplication of property values and colors, which can be used to create complex relationships between properties. Functions map one-to-one with JavaScript code, allowing manipulation of values.
The above code in Less would compile to the following CSS code:
Comparison[edit]
Sass[edit]
Both Sass and Less are CSS preprocessors, which allow writing clean CSS in a programming construct instead of static rules.[5]

Less is inspired by Sass.[6][3] Sass was designed to both simplify and extend CSS, so things like curly braces were removed from the syntax. Less was designed to be as close to CSS as possible, and as a result existing CSS can be used as valid Less code.[7]
The newer versions of Sass also introduced a CSS-like syntax called SCSS (Sassy CSS).
Use on sites[edit]
Cheat Sheet Pdf
Less can be applied to sites in a number of ways. One option is to include the less.js JavaScript file to convert the code on-the-fly. The browser then renders the output CSS.Another option is to render the Less code into pure CSS and upload the CSS to a site. With this option no .less files are uploaded and the site does not need the less.js JavaScript converter.
Less Editor Cheat Sheet
Less software[edit]
| Name | Description | Software License | Platform | Functionality |
|---|---|---|---|---|
| WinLess - Windows GUI for less.js at the Wayback Machine (archived 2 June 2015) | GUI Less Compiler | Apache 2.0[8] | Windows | Compiler |
| Crunch | Less editor and compiler (requires Adobe AIR) | GPL[9] | Windows, Mac OS X | Compiler Editor |
| less.js-windows | Simple command-line utility for Windows that will compile *.less files to CSS using less.js. | MIT License[10] | Windows | Compiler |
| less.app | Less Compiler | Proprietary | Mac OS X | Compiler |
| CodeKit | Less Compiler | Proprietary | Mac OS X | Compiler |
| LessEngine | Less Compiler | Free | OpenCart Plugin | Compiler |
| SimpLESS | Less Compiler | free but no explicit license[11] | Windows Mac OS X Linux | Compiler |
| Chirpy | Less Compiler | Ms-PL[12] | Visual Studio Plugin | Compiler |
| Mindscape Web Workbench | Syntax highlighting and IntelliSense for Less and Sass | Proprietary | Visual Studio Plugin | Compiler Syntax Highlighting |
| Eclipse Plugin for Less | Eclipse Plugin | EPL 1.0[13] | Eclipse Plugin | Syntax highlighting Content assist Compiler |
| mod_less | Apache2 module to compile Less on the fly | Open Source | Linux | Compiler |
| grunt-contrib-less | Node.js Grunt task to convert Less to CSS | MIT[14] | Node.js | Compiler |
| Web Essentials | Visual Studio extension with support for Less and Sass | Apache 2.0 [15] | Windows | Syntax highlighting, Content assist, Compiler |
| clessc | Pure C++ compiler | MIT[16] | at least Windows, Linux, MacOS | Compiler |
| Less WebCompiler | Web-based compiler | MIT[17] | at least Windows, Linux, MacOS | Compiler, Syntax highlighting, Minifier |
See also[edit]
References[edit]
- ^The Core Less Team. 'less.js/CHANGELOG.md at master · less/less.js'. GitHub. Retrieved 2021-03-19.
- ^ abcdThe Core Less Team. 'Getting started | Less.js'. Less.js. Retrieved 2021-03-19.
- ^ abWeizenbaum, Nathan (2009-06-17). 'Sass and Less : Nex3'. Archived from the original on 2009-06-21. Retrieved 2021-03-19.
- ^Meng, Jiew (2010-12-14). Mortensen, Peter (ed.). 'css - Is there a SASS.js? Something like LESS.js?'. Stack Overflow. Retrieved 2021-03-19.
- ^Atwood, Jeff (2010-04-30). 'What's Wrong With CSS'. Coding Horror. Retrieved 2021-03-19.
- ^The Core Less Team. 'About | Less.js'. Less.js. Retrieved 2021-03-19.
- ^Eppstein, Chris (2010-11-10). 'sass_and_less_compared.markdown'. GitHub Gist. Retrieved 2021-03-19.
- ^Lagendijk, Mark (2013-01-29). 'License Information · Issue #55 · marklagendijk/WinLess'. GitHub. Retrieved 2021-03-19.
- ^Dean, Matthew (2011-12-02). 'Crunch/LICENSE.txt at master · matthew-dean/Crunch'. GitHub. Retrieved 2021-03-19.
- ^Smart, Duncan (2013-07-25). 'less.js-windows/LICENSE at master · duncansmart/less.js-windows'. GitHub. Retrieved 2021-03-19.
- ^Engel, Christian (2012-07-29). 'SimpLESS/LICENSE.txt at master · Paratron/SimpLESS'. GitHub. Retrieved 2021-03-19.
- ^Evan Nagle. 'Chirpy - VS Add In For Handling Js, Css, DotLess, and T4 Files - CodePlex Archive'. CodePlex. Archived from the original on 2021-02-20. Retrieved 2021-03-19.
- ^Vincent Simonet. 'Eclipse plugin for LESS'. normalesup.org. Retrieved 2021-03-19.
- ^Kellen, Tyler (2012-09-04). 'grunt-contrib-less/LICENSE-MIT at master · gruntjs/grunt-contrib-less'. GitHub. Retrieved 2021-03-19.
- ^Kristensen, Mads (2014-06-18). 'WebEssentials2013/LICENSE.txt at master · madskristensen/WebEssentials2013'. GitHub. Retrieved 2021-03-19.
- ^Bram van der Kroef (2017-07-11). 'clessc/LICENSE at master · BramvdKroef/clessc'. GitHub. Retrieved 2021-03-19.
- ^SamBrishes (2018-12-15). 'snout.less/LICENSE.md at master · pytesNET/snout.less'. GitHub. Retrieved 2021-03-19.
Daily Cheat Sheet
External links[edit]
Less Css Cheat Sheet
