In this video we will discuss How to find XPath in Firefox Browser in Selenium Webdriver without Firebug.We have new add on in Firefox called Chropath which. See full list on browsee.io.
Why You Should try ChroPath
If you're an automation tester you might be surprised to find out how much time you're wasting while writing automation scripts during development and testing.
Like many things, it may not seem like much until you start tracking it.
For example, I challenge you for a week to jot down how much time it takes you per script to figure out which attributes you should use to identify the locator elements in your web application under test.

I’ll wait…
Okay. If you’re like me, you’ll realize that over a day and week, this can take a big chunk of your time.
Having to manually find elements for an application can be a tiresome effort. This is due to complete webpages being made up of complex DOM structures.

There are many tools available that can help speed up your script development, and one of them is ChroPath.

In this post, you'll find out how:
What is Xpath
XPath from an automation tool like Selenium perspective is used to navigate through elements on an HTML web page. So it's almost like a query language that allows you to use path expressions to navigate HTML DOM and XML documents.
XPath is useful for testing tools because it's one of the main ways you use to locate and manipulate the field elements in your application that you need to automate.
Sounds simple, but when automating a test, many time testers struggle to find a unique element attribute to help them identify some of the fields for the UI under tests.
This is where ChroPath comes in.
Chropath will automatically try to locate all the unique locator attributes for an element, executing all possible attribute identifiers. Once it comes up with one it also will generate the smallest Xpath expression needed to reliable located the element.
For a tester to do this manually to find these kinds of selectors it is very time-consuming.
If this sounds helpful why not install it now and give it a try.
To Install Chropath:
- Go to https://autonomiq.io/chropath and download ChroPath from your desired browser in one click.
It currently supports Chrome, Firefox, Edge, and Opera browsers, and it doesn’t have any dependencies on any other plugin. Safari and IE are not supported.
The AutonomIQ ChroPath for Chrome extension
The AutonomIQ ChroPath browser extension offers a developer platform that helps you to generate and validate unique selectors like relative XPath with iFrame support.
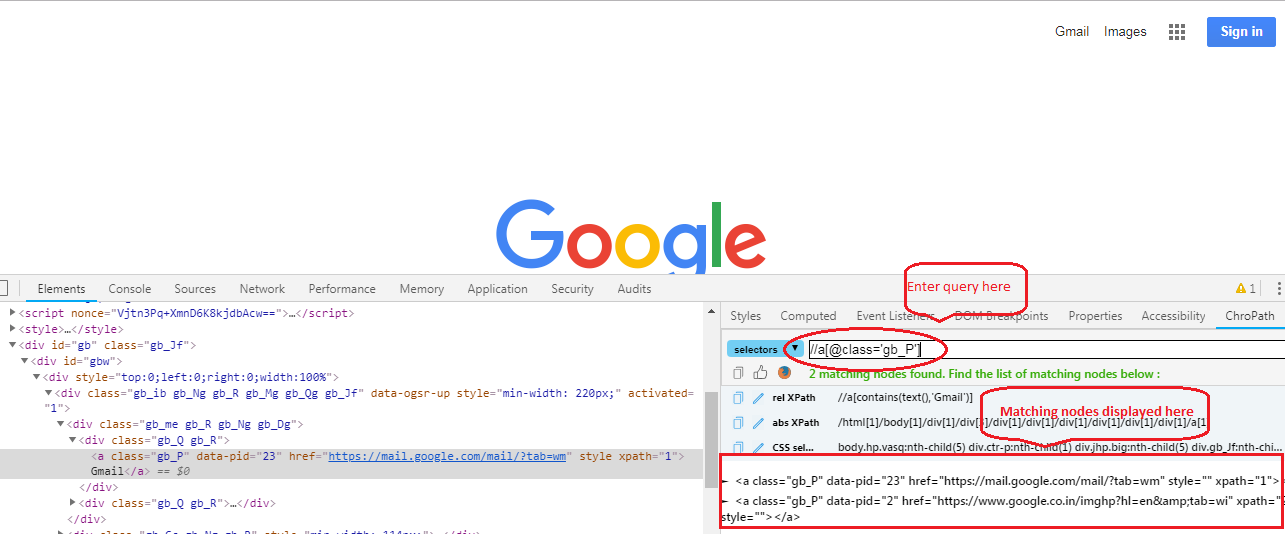
When you use ChroPath to inspect your element, it will give you all the possible selectors along with their occurrences.
Chropath Firefox
If there is a dynamic attribute, it will alert you to a possible issue while using it. Or, if an attribute is found multiple times, you’ll know not to use it since it isn’t unique.
Once you accept its suggestions, ChroPath will dynamically generate the best XPath for you to use in your test script.
With a single click on an element, it will tell you what the best locator to use is. No more guesswork or trial and error in finding the right one!
Also, you can use the ChroPath editor to help you write and test your XPath code.
What Other Automation Testing Creation Time Savers does Chropath Have?
For other advanced features be sure to watch the full video below from our Test Guild online meetup with Sanjay:
How Much Test Development Time can ChroPath Save You?
Sanjay Kumar, the creator of ChroPath, told me that based on survey results, testers write approximately 50 XPaths a day. So in a month, it saves them 40-50% of the time that they’d normally spend on this activity.
Chropath Firefox Not Working
But don’t take my word for—try it yourself.
SelectorsHub – Get This Extension For 🦊 Firefox (en-US)
Let me know how it works for you in the comments below.
